Setelah pada postingan kemarin saya membahas tentang Cara Membuat ShoutMix / Chatbox, nah pada kesempatan yang berharga ini, saya akan kembali mencoba membuat tutorial tentang Cara Mengganti Icon Blog / Favicon. Bagi anda-anda yang sudah lama terjun di dunia blogging tentu sudah tahu apa itu favicon. Tapi bagi yang baru terjun sepert saya, mungkin masih ada yang belum mengerti apa itu favicon? Favicon (menurut saya) adalah sebuah logo yang mirip huruf "B" yang terdapat pada address bar ketika kita membuka sebuah blog. (hmm... bener ga' ya.. he.he.). Untuk lebih jelasnya, lihat gambar dibawah ini
Nah, kalau anda bosan dengan logo tersebut dan ingin menggantinya dengan logo hasil kreasi anda sendiri, silakan ikuti tutorial berikut. Cekidot,,...
1. Buat logo/gambar yang anda suka menggunakan Photoshop (atau software pengolah gambar lainnya) dengan ukuran maksimal 32x32 pixel. Setelah selesai simpan gambar dengan format jpg, gif, bmp, dll. Tapi saya menyarankan *.gif, karena akan lebih ringan.
2. Kunjungi situs berikut http://tools.dynamicdrive.com/favicon/
3. Masukkan gambar yang telah anda buat dengan mengklik browse, kemudian klik create icon.
4. Kalau sudah, klik download favicon dan simpan gambar tersebut.
5. Simpan icon tersebut ke tempat penyimpanan online, disini saya menggunakan FileAve. Untuk lebih jelasnya klik www.fileave.com
6. Jika anda belum terdaftar, lakukan pendaftaran terlebih dahulu dengan mengklik sign up
7. Isikan semua informasi yang dibutuhkan, klik sign up now
8. Setelah anda berhasil masuk (biasanya ada iklan CONGRATULATION YOU WON..YOU WON.. bla bla bla. Lewati iklan tsb dengan mengklik skip, biasanya ada dibagian bawah layar), klik log in
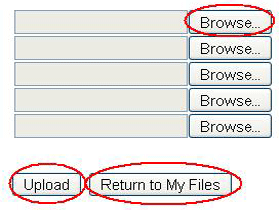
9. Klik upload untuk mengupload logo/gambar yang anda simpan tadi
10. Klik browse untuk mencari lokasi file anda, kemudian klik upload. Jika sudah selesai klik Return to My Files.
11. Sekarang anda sudah mempunyai link URL gambar anda. Link inilah yang akan kita gunakan untuk mengganti ikon blog.
12. Sekarang masuk ke akun blog anda, lalu masuk ke menu Edit HTML.
13. Temukan kode <b:skin><








sip gan... thanks infonya.
BalasHapusudah ane coba n it work!!!
mantab bro..
BalasHapusada tutorial lainnya ga?
thanks infonya gan. bermanfaat banget buat blog gue
BalasHapus